Internship report at Central water commission, Delhi
web portal for calculating the effective fetch for freeboard of dam/vessel.
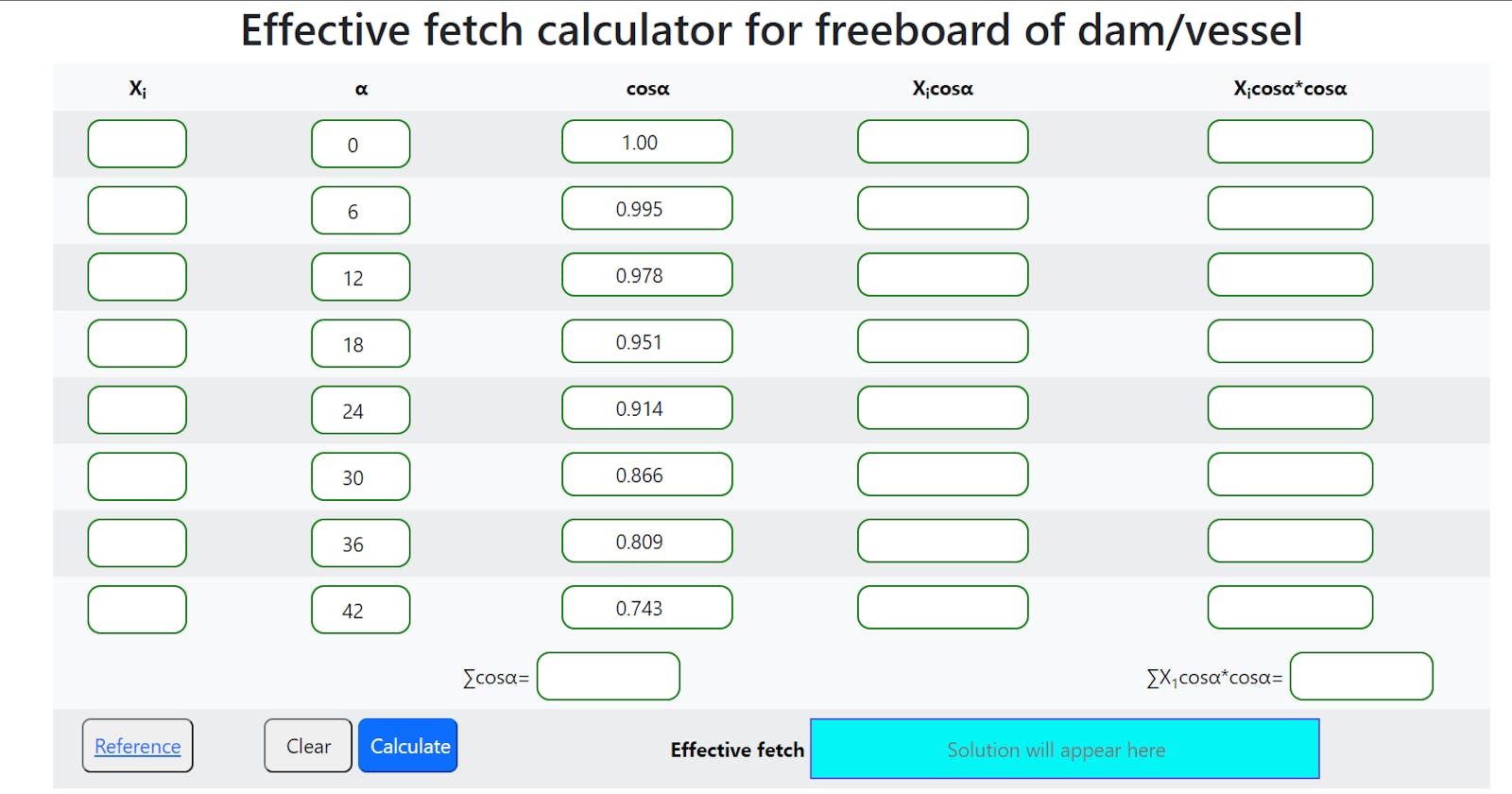
Project Name:Effective fetch calculator for freeboard of dam/vessel(Web portal)
Project view link: coder-harsh.github.io/freeboard-calculator
Source code link: github.com/coder-harsh/freeboard-calculator
Tech stacks used: (Front-end)HTML, CSS, Javascript
Web portal hosting platform: github.com
Tools used: VS Code
References: drive.google.com/file/d/1KEdxbynOSHq4XCi7YX..
Source codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="descripition" content="This Website will calculate freeboard of a dam or vessel" />
<script src="https://kit.fontawesome.com/721abd87bb.js" crossorigin="anonymous"></script>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<!-- CSS only -->
<title>Freeboard Calculator</title>
<style>
table {
/* border: 2px solid black; */
font-size: large;
/* padding: 10px; */
text-align: center;
/* position: relative; */
top: 32px;
/* background-color: bisque; */
}
.center {
margin-left: auto;
margin-right: auto;
}
/* @media only screen and (max-width: 600px) {
tabel {
width: 300px;
padding: 2px;
}
tablel .inp {
width: 30px;
height: 30px;
border: 2px solid rgb(128, 126, 0);
}
} */
.inp {
/* width: 150px; */
height: 40px;
border: 2px solid green;
text-align: center;
border-radius: 12px;
width: 155px;
}
.inpact {
width: 90px;
height: 40px;
border: 2px solid green;
text-align: center;
border-radius: 12px;
padding: 20px;
}
.inpactadd {
width: 130px;
height: 40px;
border: 2px solid green;
text-align: center;
border-radius: 12px;
padding: 20px;
}
.sinpactadd {
width: 200px;
height: 40px;
border: 2px solid green;
text-align: center;
border-radius: 12px;
padding: 20px;
}
.sinpactadd:hover {
background-color: rgba(41, 167, 167, 0.308);
}
.inpact:hover {
background-color: rgba(41, 167, 167, 0.308);
}
.inp:hover {
background-color: rgba(41, 167, 167, 0.308);
}
#sol-in {
border: 2px solid rgba(92, 82, 231, 0.931);
background-color: rgb(4, 245, 245);
padding: 12px;
width: 460px;
/* color: rgb(0, 0, 14); */
text-align: center;
}
#x2cosin {
width: 150px;
}
#calbtn {
padding: 9px;
width: 90px;
border-radius: 8px;
}
#calbtn:hover {
/* padding: 8px; */
background-color: green;
/* color: rgb(94, 255, 0); */
}
#clbtn {
padding: 9px;
width: 80px;
border-radius: 8px;
}
#clbtn:hover {
/* padding: 6px; */
background-color: red;
color: white;
border-radius: 10px;
}
#ref-btn {
padding: 9px;
border-radius: 8px;
}
#ref-btn:hover {
background-color: rgb(162, 226, 43);
}
#heading {
text-align: center;
}
/* @media only screen and (max-width: 600px) {
body {
background-color: rgb(45, 163, 153);
}
#sol-in {
padding: 12px;
width: 200px;
}
.inp {
width: 50px;
}
.ipact {
width: 5px;
padding: 20px;
}
} */
/* body {
background-color: aquamarine;
} */
#summ {
font-size: 24px;
}
#love {
color: red;
font-size: 50px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="table-responsive">
<table align="center" cellspacing="0"
class="table table-borderless table-light table-hover table-striped center">
<h1 id="heading">Effective fetch calculator for freeboard of dam/vessel</h1>
<thead id="head">
<tr>
<th>X<sub>i</sub></th>
<th>α</th>
<th>cosα</th>
<th>X<sub>i</sub>cosα</th>
<th>X<sub>i</sub>cosα*cosα</th>
</tr>
</thead>
<tbody>
<form name="fname">
<tr>
<td><input type="number" class="inpact" name="x1" /></td>
<td><input type="number" class="inpact" name="alpha1" value="0" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha1" readonly value="1.00" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha1" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha1" id="x2cosin" readonly />
</td>
</tr>
<!-- 2nd row of input -->
<tr>
<td><input type="number" class="inpact" name="x2" /></td>
<td><input type="number" class="inpact" name="alpha2" value="6" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha2" readonly value="0.995" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha2" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha2" id="x2cosin" readonly />
</td>
</tr>
<!-- 3rd row of input -->
<tr>
<td><input type="number" class="inpact" name="x3" /></td>
<td><input type="number" class="inpact" name="alpha3" value="12" readonly />
</td>
<td>
<input type="number" class="inp" name="cosalpha3" readonly value="0.978" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha3" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha3" id="x2cosin" readonly />
</td>
</tr>
<!-- 4th row of input -->
<tr>
<td><input type="number" class="inpact" name="x4" /></td>
<td><input type="number" class="inpact" name="alpha4" value="18" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha4" readonly value="0.951" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha4" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha4" id="x2cosin" readonly />
</td>
</tr>
<!-- 5th row of input -->
<tr>
<td><input type="number" class="inpact" name="x5" /></td>
<td><input type="number" class="inpact" name="alpha5" value="24" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha5" readonly value="0.914" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha5" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha5" id="x2cosin" readonly />
</td>
</tr>
<!-- 6th row of input -->
<tr>
<td><input type="number" class="inpact" name="x6" /></td>
<td><input type="number" class="inpact" name="alpha6" value="30" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha6" readonly value="0.866" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha6" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha6" id="x2cosin" readonly />
</td>
</tr>
<!-- 7th row of input -->
<tr>
<td><input type="number" class="inpact" name="x7" /></td>
<td><input type="number" class="inpact" name="alpha7" value="36" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha7" readonly value="0.809" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha7" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha7" id="x2cosin" readonly />
</td>
</tr>
<!-- 8th row of input -->
<tr>
<td><input type="number" class="inpact" name="x8" /></td>
<td><input type="number" class="inpact" name="alpha8" value="42" readonly /></td>
<td>
<input type="number" class="inp" name="cosalpha8" readonly value="0.743" />
</td>
<td>
<input type="number" class="inp" name="xcosalpha8" readonly />
</td>
<td>
<input type="number" class="inp" name="x2cosalpha8" id="x2cosin" readonly />
</td>
</tr>
<tr>
<tr>
<td colspan="4">∑cosα= <input type="number" class="inpactadd" name="addcosalp"
readonly />
</td>
<td colspan="9">∑X<sub>1</sub>cosα*cosα= <input type="number"
class="inpactadd" name="addx2cosalp" readonly />
</td>
</tr>
<!-- <td>
<button type="reset" id="clbtn">Clear</button>
</td> -->
<td> <button id="ref-btn"><a href="reference.pdf" target="blank">Reference</a></button></td>
<td>
</button>
<button type="reset" id="clbtn">Clear</button>
<input type="button" value="Calculate" class="btn-primary" id="calbtn"
onclick="solution()" />
</td>
<td colspan="4">
<label for="sol-in"><b>Effective fetch</b></label>
<input type="number" name="sol" readonly id="sol-in"
placeholder="Solution will appear here" />
</td>
</tr>
</form>
</tbody>
</table>
<br>
<br>
</div>
</div>
<!-- <div align="center" style="background-color: antiquewhite;height: 250px;margin-left: 137px;margin-right: 137px;"
class="container">
<h1>Summary</h1>
<font id="summ">
F<sub>e</sub>=(∑X<sub>i</sub>cosα*cos&alpha)/∑cosα;
<br>
<form name="f2name">
F<sub>e</sub>=<input type="number" class="sinpactadd" name="saddcosalp" readonly />/<input type="number"
class="sinpactadd" name="saddx2cosalp" readonly />=<input type="number" class="sinpactadd"
name="ssol" readonly />
<button type="reset" id="clbtn">Clear</button>
<br>
<br>
<i class="fa-solid fa-heart fa-beat" style="--fa-beat-scale: 2.0;" id="love"></i>
</form>
</font>
</div> -->
</body>
<script>
function solution() {
if (fname.x1.value == "" && fname.x2.value == "" && fname.x3.value == "" && fname.x4.value == "" && fname.x5.value == "" && fname.x6.value == "" && fname.x7.value == "" && fname.x8.value == "") {
alert("Sorry😪, please enter some value to X");
}
else {
fname.cosalpha1.value = Math.cos((fname.alpha1.value * 3.14) / 180);
fname.xcosalpha1.value =
fname.x1.value * Math.cos((fname.alpha1.value * 3.14) / 180);
fname.x2cosalpha1.value =
fname.x1.value *
Math.cos((fname.alpha1.value * 3.14) / 180) *
Math.cos((fname.alpha1.value * 3.14) / 180);
fname.cosalpha2.value = Math.cos((fname.alpha2.value * 3.14) / 180);
fname.xcosalpha2.value =
fname.x2.value * Math.cos((fname.alpha2.value * 3.14) / 180);
fname.x2cosalpha2.value =
fname.x2.value *
Math.cos((fname.alpha2.value * 3.14) / 180) *
Math.cos((fname.alpha2.value * 3.14) / 180);
fname.cosalpha3.value = Math.cos((fname.alpha3.value * 3.14) / 180);
fname.xcosalpha3.value =
fname.x3.value * Math.cos((fname.alpha3.value * 3.14) / 180);
fname.x2cosalpha3.value =
fname.x3.value *
Math.cos((fname.alpha3.value * 3.14) / 180) *
Math.cos((fname.alpha3.value * 3.14) / 180);
fname.cosalpha4.value = Math.cos((fname.alpha4.value * 3.14) / 180);
fname.xcosalpha4.value =
fname.x4.value * Math.cos((fname.alpha4.value * 3.14) / 180);
fname.x2cosalpha4.value =
fname.x4.value *
Math.cos((fname.alpha4.value * 3.14) / 180) *
Math.cos((fname.alpha4.value * 3.14) / 180);
fname.cosalpha5.value = Math.cos((fname.alpha5.value * 3.14) / 180);
fname.xcosalpha5.value =
fname.x5.value * Math.cos((fname.alpha5.value * 3.14) / 180);
fname.x2cosalpha5.value =
fname.x5.value *
Math.cos((fname.alpha5.value * 3.14) / 180) *
Math.cos((fname.alpha5.value * 3.14) / 180);
fname.cosalpha6.value = Math.cos((fname.alpha6.value * 3.14) / 180);
fname.xcosalpha6.value =
fname.x6.value * Math.cos((fname.alpha6.value * 3.14) / 180);
fname.x2cosalpha6.value =
fname.x6.value *
Math.cos((fname.alpha6.value * 3.14) / 180) *
Math.cos((fname.alpha6.value * 3.14) / 180);
fname.cosalpha7.value = Math.cos((fname.alpha7.value * 3.14) / 180);
fname.xcosalpha7.value =
fname.x7.value * Math.cos((fname.alpha7.value * 3.14) / 180);
fname.x2cosalpha7.value =
fname.x7.value *
Math.cos((fname.alpha7.value * 3.14) / 180) *
Math.cos((fname.alpha7.value * 3.14) / 180);
fname.cosalpha8.value = Math.cos((fname.alpha8.value * 3.14) / 180);
fname.xcosalpha8.value =
fname.x8.value * Math.cos((fname.alpha8.value * 3.14) / 180);
fname.x2cosalpha8.value =
fname.x8.value *
Math.cos((fname.alpha8.value * 3.14) / 180) *
Math.cos((fname.alpha8.value * 3.14) / 180);
// solution input box
fname.sol.value =
fname.x1.value *
Math.cos((fname.alpha1.value * 3.14) / 180) *
Math.cos((fname.alpha1.value * 3.14) / 180) +
fname.x2.value *
Math.cos((fname.alpha2.value * 3.14) / 180) *
Math.cos((fname.alpha2.value * 3.14) / 180) +
fname.x3.value *
Math.cos((fname.alpha3.value * 3.14) / 180) *
Math.cos((fname.alpha3.value * 3.14) / 180) +
fname.x4.value *
Math.cos((fname.alpha4.value * 3.14) / 180) *
Math.cos((fname.alpha4.value * 3.14) / 180) +
fname.x5.value *
Math.cos((fname.alpha5.value * 3.14) / 180) *
Math.cos((fname.alpha5.value * 3.14) / 180) +
fname.x6.value *
Math.cos((fname.alpha6.value * 3.14) / 180) *
Math.cos((fname.alpha6.value * 3.14) / 180) +
fname.x7.value *
Math.cos((fname.alpha7.value * 3.14) / 180) *
Math.cos((fname.alpha7.value * 3.14) / 180) +
fname.x8.value *
Math.cos((fname.alpha8.value * 3.14) / 180) *
Math.cos((fname.alpha8.value * 3.14) / 180);
// solution summation of cosalpha and x2cosalpha
fname.addcosalp.value = Math.cos((fname.alpha1.value * 3.14) / 180) + Math.cos((fname.alpha2.value * 3.14) / 180) + Math.cos((fname.alpha3.value * 3.14) / 180) + Math.cos((fname.alpha4.value * 3.14) / 180) + Math.cos((fname.alpha5.value * 3.14) / 180) + Math.cos((fname.alpha6.value * 3.14) / 180) + Math.cos((fname.alpha7.value * 3.14) / 180) + Math.cos((fname.alpha8.value * 3.14) / 180);
fname.addx2cosalp.value =
fname.x1.value *
Math.cos((fname.alpha1.value * 3.14) / 180) *
Math.cos((fname.alpha1.value * 3.14) / 180) +
fname.x2.value *
Math.cos((fname.alpha2.value * 3.14) / 180) *
Math.cos((fname.alpha2.value * 3.14) / 180) +
fname.x3.value *
Math.cos((fname.alpha3.value * 3.14) / 180) *
Math.cos((fname.alpha3.value * 3.14) / 180) +
fname.x4.value *
Math.cos((fname.alpha4.value * 3.14) / 180) *
Math.cos((fname.alpha4.value * 3.14) / 180) +
fname.x5.value *
Math.cos((fname.alpha5.value * 3.14) / 180) *
Math.cos((fname.alpha5.value * 3.14) / 180) +
fname.x6.value *
Math.cos((fname.alpha6.value * 3.14) / 180) *
Math.cos((fname.alpha6.value * 3.14) / 180) +
fname.x7.value *
Math.cos((fname.alpha7.value * 3.14) / 180) *
Math.cos((fname.alpha7.value * 3.14) / 180) +
fname.x8.value *
Math.cos((fname.alpha8.value * 3.14) / 180) *
Math.cos((fname.alpha8.value * 3.14) / 180);
// summary input calculation
f2name.saddcosalp.value = fname.addcosalp.value;
f2name.saddx2cosalp.value = fname.addx2cosalp.value
f2name.ssol.value = fname.sol.value;
}
}
</script>
</body>
</html>
Repo images

Study of effective fetch for freeboard of dam/vessel
Scope
This standard gives guidelines regarding procedures for working out freeboard for embankment dams.
Design Wave Height
It is that wave height which the structure is clesigncd to withstand so that it does not undergo more than the accepted probability of damage, should the same wave height be exceeded. It is a suitable multiple of the significant wave height depending on the degree of risk to be accepted.
**Fetch Length **
It is the straight line distance along the wind direction ( along central radial of fetch ) over open water on which the wind blows.
Efective Fetch
It is the weighted average fetch length of water spread, covered by 45” angle on either side of trial fetch ( assuming the wind to be completely non-effective beyond this area ) and measured in a direction parallel to the central radial line of the trial fetch.
**Fetch Length **
It is the straight line distance along the wind direction ( along central radial of fetch ) over open water on which the wind blows.
**Effective Fetch **
It is the weighted average fetch length of water spread, covered by 45” angle on either side of trial fetch ( assuming the wind to be completely non-effective beyond this area ) and measured in a direction parallel to the central radial line of the trial fetch.
Wave Length : It is the length in m from crest to crest for significant wave
**Free Board **
It is the vertical distance betwaeen the crest of embankment ( excluding camber ) and the still reservoir water surface.
Normal Free Board: It is the freeboard above the full reservoir level (FKL).
Minimum Freeboard:It is the freeboard above the maximum water level ( MWI> ) worked out for designed inflow flood.
Factors affecting for freeboard
-Wave characteristics, particularly wave -height and wave length; -Height of wind set-up above the still water -level adopted as freeboard reference elevation; and Slope of the dam and roughness of the pitching.
Notations
Fe\= Effective fetch
α\= Axial angle
Xi\=Radial Length
Formula for effective fetch
Fe\= ∑(X1cosα*cosα)/∑cosα
**Sample table data for acknowledgement **
| α | cosα | X1 | X1cosα | X1cosα*cosα |
| 42° | 0.743 | 2.08 | 1.55 | 1.151 |
| 36° | 0.809 | 2.29 | 1.85 | 1.499 |
| 30° | 0.866 | 4.73 | 4.10 | 3.550 |
| 24° | 0.914 | 4.32 | 3.95 | 3.610 |
| 18° | 0.951 | 4.26 | 4.05 | 3.851 |
| 12° | 0.978 | 5.11 | 5.00 | 4.890 |
| 6° | 0.955 | 5.68 | 5.65 | 5.621 |
| 0° | 1.000 | 6.00 | 6.00 | 6.000 |
| 6° | 0.955 | 5.18 | 5.15 | 5.124 |
| 12° | 0.978 | 3.37 | 3.30 | 3.227 |
| 18° | 0.951 | 2.95 | 2.80 | 2.662 |
| 24° | 0.914 | 2.90 | 2.65 | 2.422 |
| 30° | 0.866 | 2.08 | 1.55 | 1.151 |
| 36° | 0.809 | 3.09 | 2.50 | 2.023 |
| 42° | 0.733 | 3.16 | 2.35 | 1.746 |
| ∑cosα=13.512 | ∑=49.454 |
Fe\=(49.451)/13.512=3.66k.m
Submitted by
| Name | Reg. no | Branch | Semester |
| Harsh Kumar | 19104131006 | ECE | 5th |
Submitted to:-
To, The Director, CMDD (N&W) Dte.,
Central Water Commission,
8th Floor (S), Sewa Bhawan,
R.K. Puram-1, New Delhi-110066